大概就是命中註定我一定得今天寫切版所以才會手誤按下發送(擦淚
好我們大概在第4天的時候有簡單提過切版這件事,那今天我們就要來深入了解他
何謂切版?
我們將設計師已經設計好的Mockup(忘記的人可以點我查看昨天)製作成網頁
那怎麼切版?
我個人的話我會先把設計圖先區塊化分好,以期區塊內的元件標籤都分析好才會開始寫html的架構
我將昨天那張設計稿大致上切成這樣
黑色框框的部分主要為大框架的部分
粉紅色框框則是裡面的小區塊,綠色框框則是我分析出來要使用li去製作的區塊
所以大大小小區塊初步分析起來大概是8塊
那我們在這裡開始所有關於css的部分都是會以引入的方式做使用
附上語法 <link rel="stylesheet" href="css位置">
主要是為了可讀性,所以我喜歡把檔案都分清楚
css檔裡面的寫法跟你在style標籤裡的寫法一樣
css sass js imagescss 以及 images 所以就只建這兩個資料夾images這個資料夾,css也都是整理到css這個資料夾index.html
css資料夾內建立main.csscss資料夾內建立reset.css破版(在chrome看正常,去了ie就壞掉了)css會將所有的預設值通通歸0;reset.csscss資料夾main.css 將 reset.css 引進來 @import './reset.css';main.css 的最上頭將這一行加入就可以了class="menu";class="content";<div class="menu"></div>
<div class="content"></div>
這樣目前比較沒有感覺
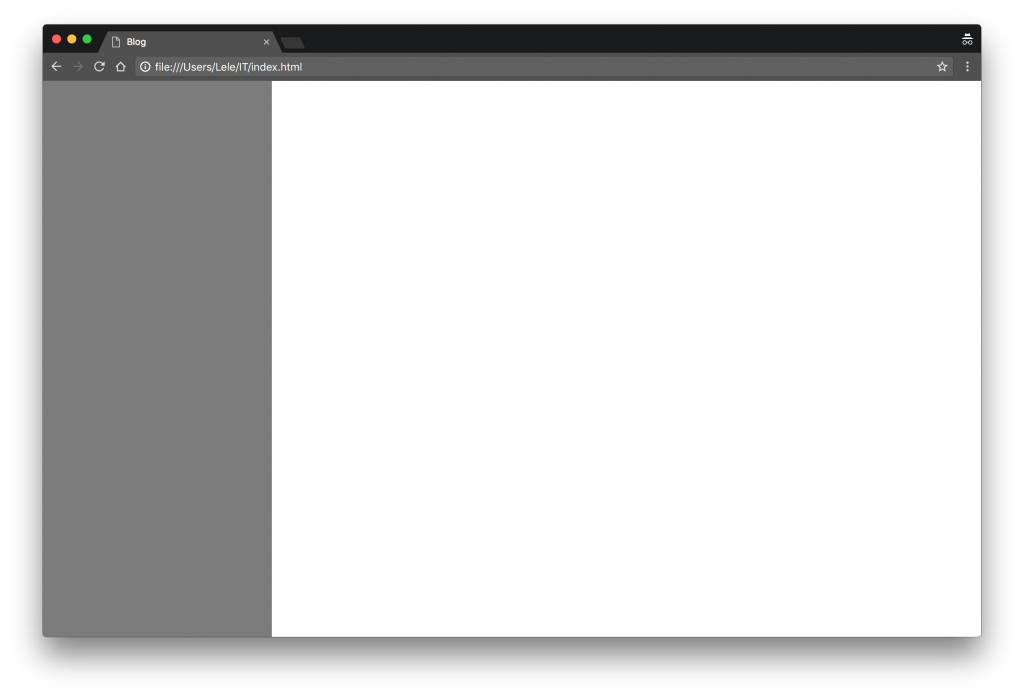
main.css新增樣式.menu 製作左側選單
.menu {
height: 100vh;
width: 300px;
background-color: #7C7C7C;
float: left;
}
height : 使用算是比較新一點點的新屬性vh,讓我們的左側選單的高度可以跟著視窗高度做改變width : 選單的寬度設定為300pxbackground-color : 設定背景顏色float : 將視窗浮動於左側

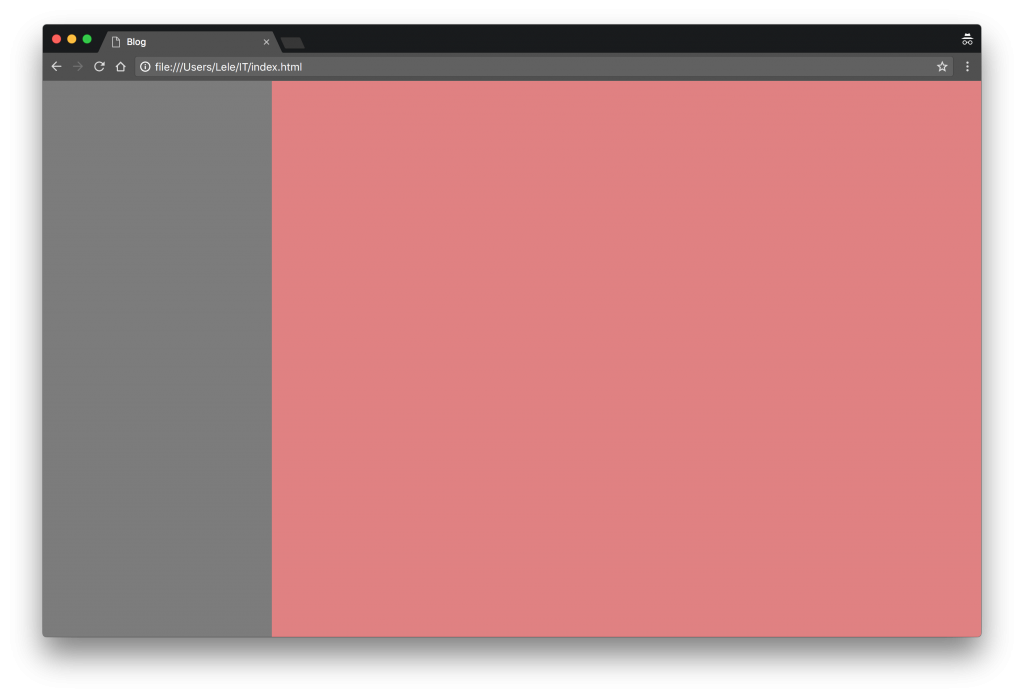
main.css新增樣式.content 製作左側選單
.content {
width: 100vw;
height: 100vh;
background-color: rgb(226, 129, 129);
}
width:vh是跟著視窗高度,所以vw就是跟著視窗寬度,讓我們右側的內容區塊能視窗寬度做改變height : 這邊為了配合之後的頁面所以也使用vh,那其實也可以不用設定這一個區域的高度background-color : 為了讓大家看區塊所以加上背景色,我們版型設計是底色是白色,所以這個屬性會拿掉

那我們主要的大框架就好了,明天我們就來把剩下的所有小區塊塞進去
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O

您好,我正在自學HTML,因此看到這系列文章,這邊真的很感謝分享;依序練習後,卡在下面這邊
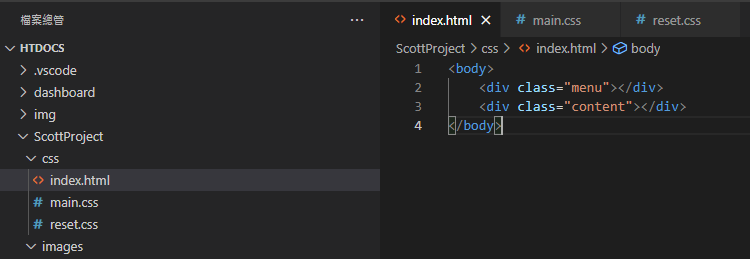
<body>
<div class="menu"></div>
<div class="content"></div>
</body>
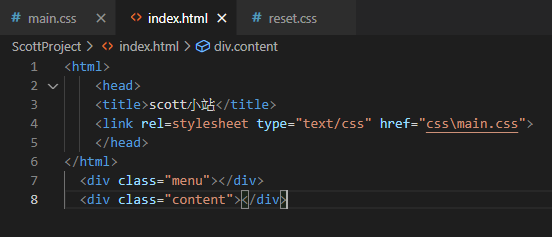
我呈現出來的結果都是空白的,想詢問是不是哪裡錯了


解決方式:修改href路徑